Dalam tutorial Photoshop Lanjutan kita akan menciptakan efek kardus bagus dan bermain dengan efek tepi rapi robek. Harap dicatat bahwa ini adalah tutorial maju dan asumsi-asumsi tertentu telah dibuat tentang kemampuan Anda untuk berkeliling di dalam antarmuka Photoshop.
Langkah 1
Mulailah dengan sebuah dokumen baru, saya adalah 540 × 350 di 72ppi. Jika dokumen Anda adalah ukuran yang berbeda atau DPI beberapa filter mungkin perlu disesuaikan untuk mendapatkan hasil yang diinginkan.
Bisnis ukuran kartu standar 2,25 "x 3,75", jadi aku akan membatasi alat Rectangular Marquee saya untuk 3.75px dan 2.25px, maka aku akan menyeret keluar pilihan berukuran bagus dan mengisinya dengan warna foreground saya yang # AAA494 . Luangkan waktu ini untuk mengatur warna latar belakang # 685b48 juga.
Langkah 2
Tambahkan beberapa variasi tonal ke kartu sementara pemilihan masih dibuat dengan memilih Filter> Render> Clouds.
Langkah 3
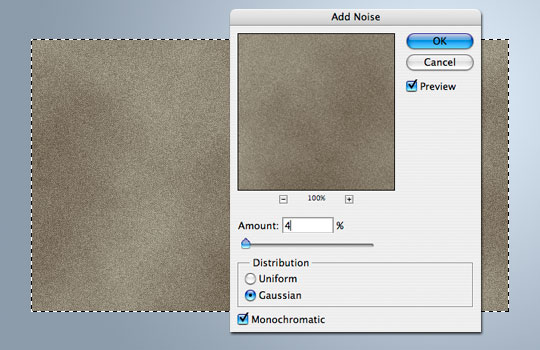
Sekarang kita tambahkan beberapa tekstur dengan noise dengan memilih Filter> Noise> Add Noise dengan pengaturan 4/Gaussian/Monochromatic seperti ditunjukkan di bawah.
Langkah 4
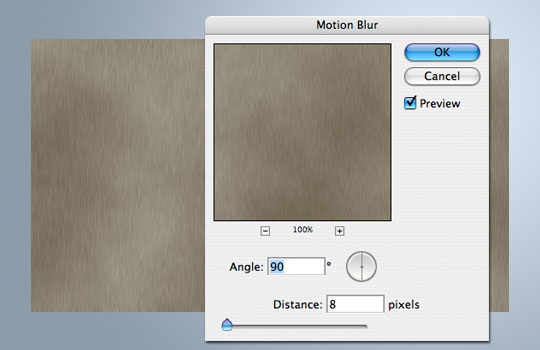
Karena proses produksi karton, biasanya serat sejajar horizontal atau vertikal, itulah sebabnya mengapa kami menambahkan kebisingan di tempat pertama, sehingga memungkinkan maju dan menambahkan efek ini dengan terlebih dahulu melepaskan seleksi dengan menekan Command-D (PC: Ctrl-D), kemudian mengunci piksel transparan dengan memeriksa ikon Kunci Transparan Pixel di bagian atas palet Layers.
Sekarang pilih Filter> Blur> Motion Blur dengan Angle ditetapkan pada 90 dan Jarak di 8.
Langkah 5
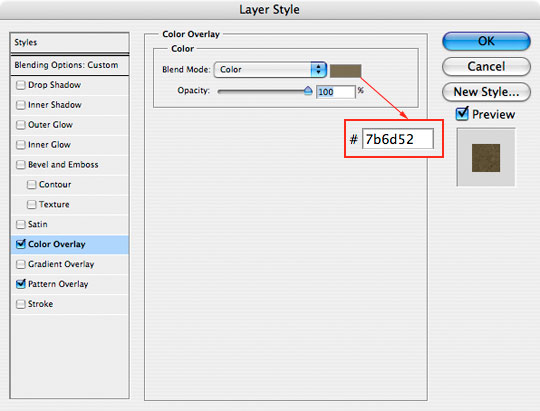
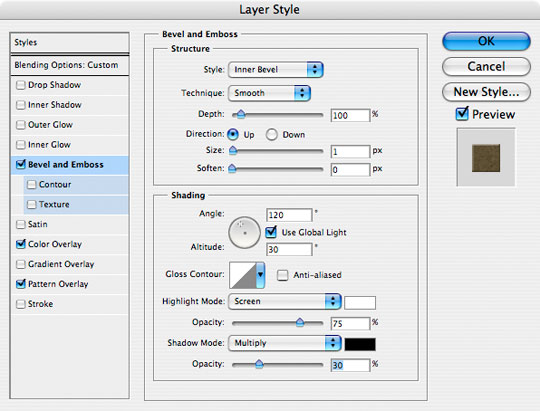
Sekarang kita punya sedikit tekstur dan varians dalam kartu, memungkinkan menambahkan beberapa gaya lapisan untuk menambah tingkat efek. Menerapkan gaya lapisan berikut untuk lapisan kartu Anda. Gaya Lapisan terakhir adalah Bevel dan Emboss yang akan membantu kita membuat efek tepi pada langkah berikutnya.
Langkah 6
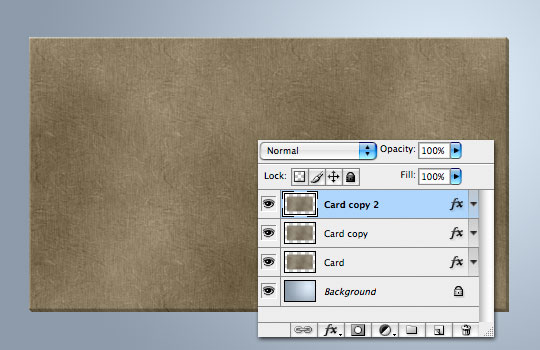
Selanjutnya aku ingin membuat dua lapisan duplikat layer dengan menekan Command Kartu-J (PC: Ctrl-J) dua kali. Pindahkan atas tiga lapisan 2 piksel dan 2 piksel kiri dengan menggunakan tombol panah Anda, kemudian klik pada lapisan tengah dan bergerak ke atas 1 pixel dan meninggalkan 1 piksel. Dengan mengimbangi lapisan kita dapat mencapai efek 3D sudo.
Langkah 7
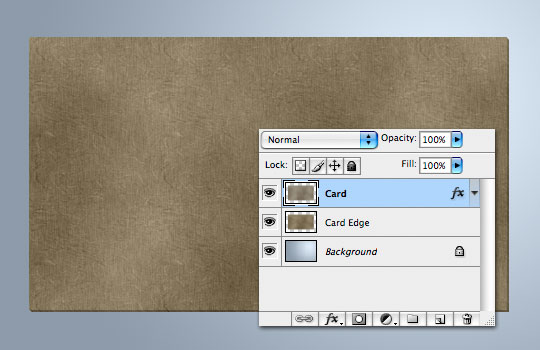
Lapisan yang lebih rendah kartu dua ("Kartu" dan "copy Kartu") perlu digabung karena mereka hanya rincian tepi, jadi pilih baik dan tekan Command-E (PC: Ctrl-E) mereka untuk menggabungkan lapisan yang dipilih. Ubah nama layer ini "Edge Kartu" digabung.
Buka gaya lapisan untuk "copy Kartu 2" lapisan atas dan menghapus Bevel dan Emboss gaya dan memungkinkan pergi ke depan dan mengubah nama bahwa lapisan "Kartu" lagi.
Langkah 8
Sebuah terlihat baik di sepotong karton akan memberitahu Anda bahwa permukaan memiliki bintik-bintik kecil dari serat gelap dan lebih ringan, sehingga memungkinkan menambahkan beberapa dari mereka sekarang.
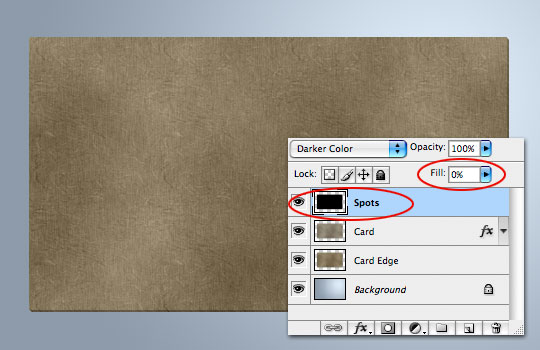
Command-Klik (PC: Ctrl-Klik) pada ikon "Kartu" lapisan untuk membuat seleksi, buatlah layer baru diatas layer "Kartu" disebut "Titik" dan mengisi layer dengan warna. Warna apapun baik-baik saja di sini karena kita akan mengubah opacity layer Isi turun ke 0 segera.
Langkah 9
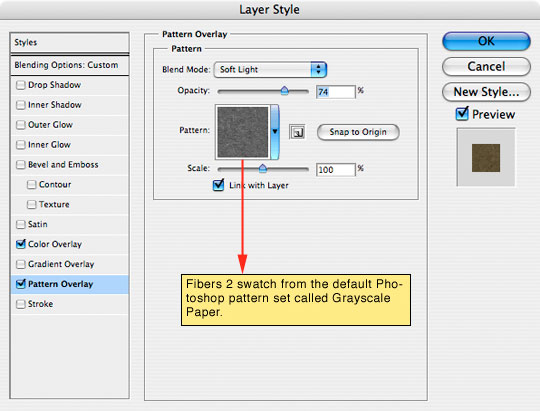
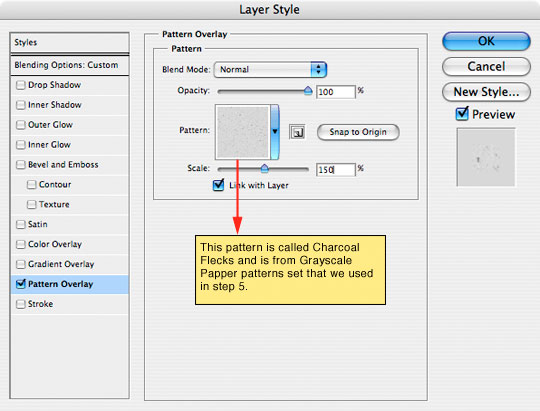
Tambahkan Overlay Pola berikut dari dialog Layer Styles.
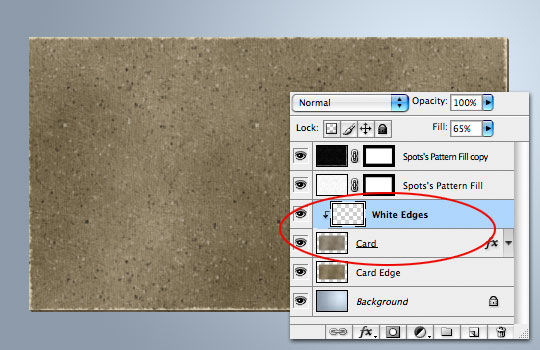
Langkah 10
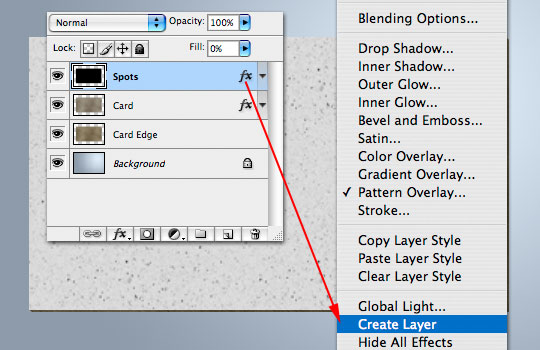
Sekarang mari kita gaya terpisah lapisan dari lapisan dengan Control-Klik (PC: Klik kanan) pada ikon gaya lapisan dan memilih Buat Layer dari bawah menu. Ini akan menarik layer style dari lapisan ke lapisan yang terpisah di mana kita dapat bekerja dengan itu pada itu sendiri.
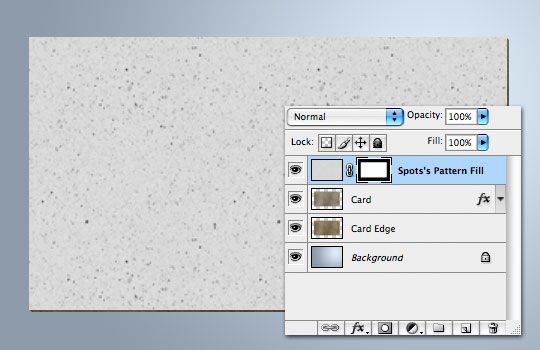
Sekarang Anda dapat menghapus "Spots" lapisan, meninggalkan "Titik Pola Isi" layer untuk bekerja dengan. Ini akan mengisi layar dengan pola, jadi lanjutkan dan menambahkan Layer Mask pada layer dengan memilih "Kartu" lapisan dan kemudian mengklik ikon Add Layer Mask di bagian bawah palet Layers.
Alasan kita menerapkan pola sebagai layer style bukan hanya menggunakan Edit> Fill> Metode Pola adalah bahwa dengan menerapkan pola pertama sebagai lapisan gaya kita mampu skala pola sebelum menerapkannya.
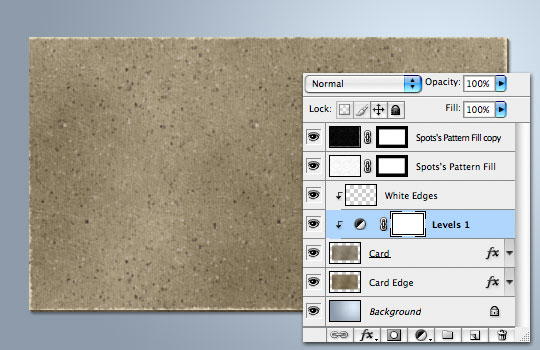
Langkah 11
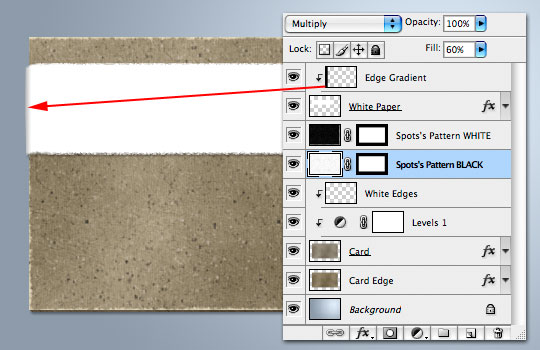
Dokumen Anda dan palet Layers sekarang harus terlihat seperti ini:
Langkah 12
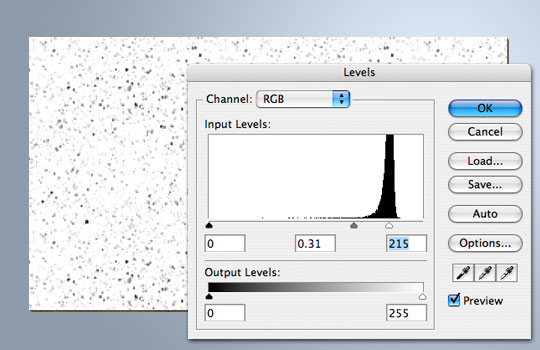
Selanjutnya kita perlu untuk memisahkan tempat kami dari latar belakang sedikit lebih baik, sehingga tekan Command-L (PC: Ctrl-L) untuk membuka dialog Levels. Tarik slider tengah ke kanan dan slider kanan kiri sampai latar belakang benar-benar putih dan tempat benar-benar menonjol.
Langkah 13
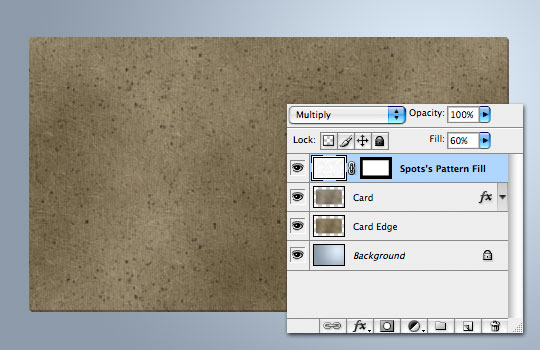
Sekarang mari kita menghabisi Spots dengan menurunkan opacity Isi layer untuk sekitar 60% dan mengubah Blend Mode lapisan untuk Multiply.
Langkah 14
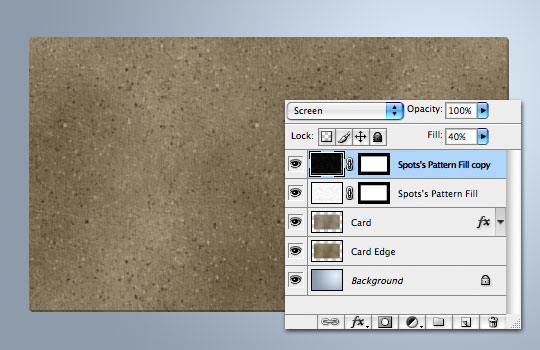
Mari kita membuat beberapa bintik-bintik putih sekarang. Kami akan menggunakan lapisan Spots kita sudah dibuat. Tekan Command-J (PC: Ctrl-J) untuk duplikat layer, kemudian pilih Edit> Transform> Rotate 180 ° untuk flip tempat sekitar. Sekarang membalikkan warna dengan memilih Image> Adjustments> Invert dan mengubah Blend Mode lapisan Screen dan drop Isi untuk sekitar 40.
Langkah 15
Mari menambahkan beberapa tepi dipakai untuk kartu berikutnya dengan menciptakan lapisan di atas lapisan "Kartu" disebut "Tepi Putih".
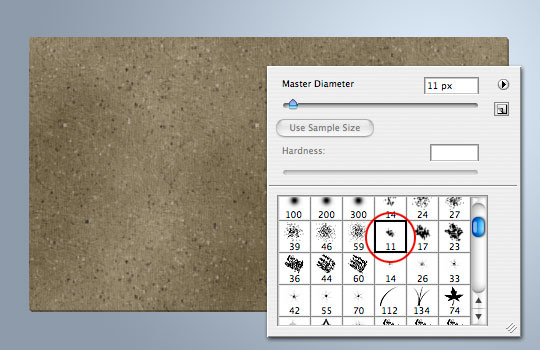
Mengatur warna latar depan putih dan beralih ke Brush tool dengan menekan tombol B. Pilih sikat yang disebut "Kapur 11px" dari pilihan kuas.
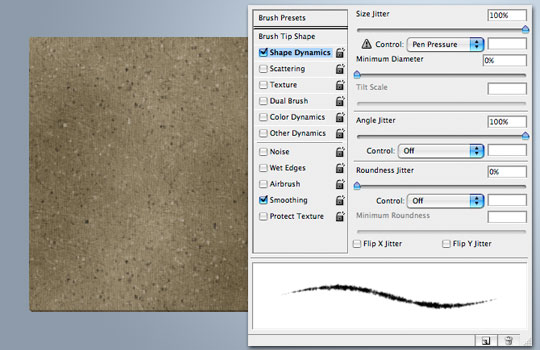
Langkah 16
Buka palet brushes dan perubahan Dinamika Brush Shape untuk mencocokkan yang di bawah ini kemudian pergi ke depan dan cat di sekitar tepi kartu menjaga sikat sekitar setengah jalan antara kartu dan latar belakang. (* Catatan:. Dengan mengklik pada salah satu sudut kemudian menekan tombol Shift dan klik di sisi lain Anda dapat menarik garis lurus sempurna dengan Brush tool)
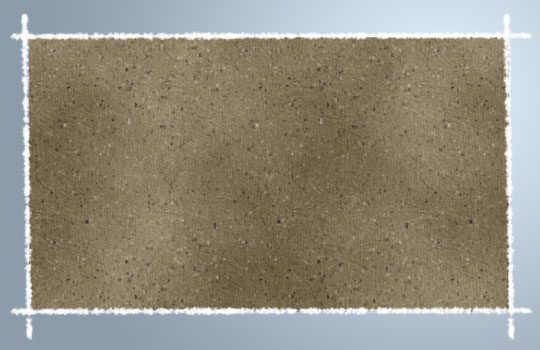
Langkah 17
Aku setiap sisi pada lapisan yang terpisah pertama untuk mendapatkan posisi yang benar sebelum menggabungkan 4 sisi bersama-sama.
Langkah 18
Sekarang hanya membuat Clipping Mask ke lapisan Kartu (Control-klik (PC: Klik kanan) pada layer dan pilih Create Clipping Mask) dan drop lapisan Tepi Putih Isi turun menjadi sekitar 65% untuk mendapatkan yang bagus mengasarinya sampai tepi efek.
Langkah 19
Pada titik ini kita memiliki ide yang cukup baik dari apa kartu kita akan terlihat seperti. Aku memutuskan kardus itu sedikit gelap untuk selera saya, jadi saya menerapkan lapisan Tingkat Penyesuaian layer "Kartu", dan saya menambahkan drop shadow ke lapisan "Kartu Edge".
Langkah 20
Mari beralih ke strip putih kertas kita akan menambahkan ke bagian atas kartu nama. Di bagian atas palet Layers menambahkan lapisan baru yang disebut "White Paper".
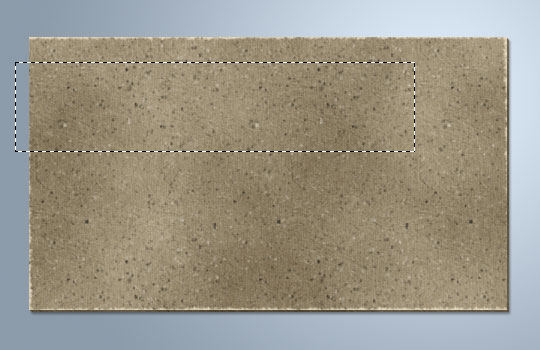
Menyeret keluar pilihan mana kertas putih akan hidup. Pastikan untuk menjalankan pemilihan sedikit lebih lebar daripada yang Anda ingin berakhir dengan begitu kita dapat memotong dari sisi kiri untuk membungkus kartu kemudian. (Pilihan saya adalah 400 × 90).
Langkah 21
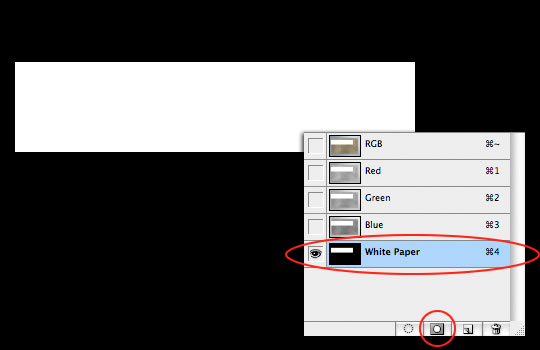
Dengan seleksi dibuat, beralih ke palet Channels dan menambahkan Channel Alpha baru untuk seleksi dengan menekan ikon Alpha Selat Baru di bagian bawah palet Channels. Dengan saluran baru dibuat, tekan Command-D (PC: Ctrl-D) untuk membatalkan pilihan.
Langkah 22
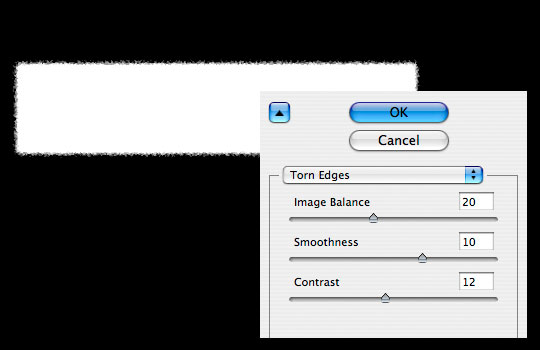
Sekarang kita tambahkan sedikit efek sobekan kertas dengan memilih Filter> Sketch> Tepi robek dari menu utama, menerapkan pengaturan di bawah ini dan klik OK.
Langkah 23
Command-Klik (PC: Ctrl-Klik) pada layer thumbnail di palet Saluran untuk memuat saluran sebagai pilihan. Klik pada saluran RGB untuk mengekspos semua saluran sekali lagi kemudian beralih kembali ke palet Layers.
Sekarang hanya mengisi seleksi dengan warna putih dan hapus.
Langkah 24
Untuk selera saya ini bagian kertas putih agak terlalu kabur di sekitar tepi, jadi saya akan pergi ke depan dan menggunakan alat Rectangular Marquee saya untuk memotong ujungnya sedikit, saya juga akan menambahkan sebuah drop shadow sedikit lapisan dan aku akan memotong sisi kiri dari kertas putih untuk hanya beberapa piksel melewati tepi kartu.
Langkah 25
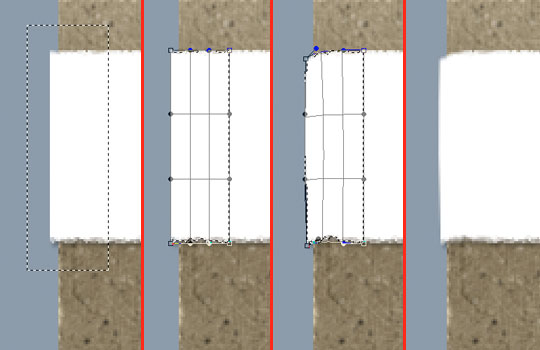
Selanjutnya memungkinkan pilih sisi kiri dari kertas putih, hanya bagian di tepi sehingga kita dapat menekuk di sekitar kartu sedikit. Dengan seleksi yang dibuat, tekan Command-T (PC: Ctrl-T) untuk memohon Free Transform tool, kemudian menggunakan perintah Warp, tekuk ujung-ujungnya sampai mereka melihat tepat untuk Anda.
Langkah 26
Untuk membuat membungkus ujung sedikit lebih meyakinkan, tambahkan gradien sedikit ke tepi kertas putih.
Langkah 27
Semua yang tersisa lakukan sekarang adalah menghias. Anda dapat menemukan semua lapisan tambahan dan gaya lapisan dalam file pelajaran didownload di akhir tutorial. Saya telah menggunakan lapisan lebih dan gaya lapisan untuk menciptakan dekorasi grafis pada kartu, saya juga menggunakan sejumlah kecil dari kebisingan di blok warna besar untuk memberikan kertas yang lebih realistis dan terlihat tinta. Saya harap Anda menikmati tutorial.